Monday, July 12, 2010
Websites
Tuesday, June 22, 2010
How to embed audio and video
- Upload the audio file (mp3, wav, etc.) in a site.
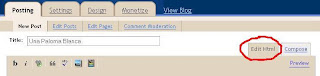
- In blogger, make a new post, and click the tab Edit HTML on the right top corner.

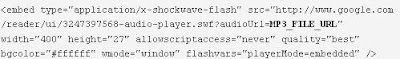
- Write the following to your post:

- Replace MP3_FILE_URL above with the url of your audio file.
- Click Publish Post.
To embed video files, here is what you should do:
- Upload the video to You Tube.
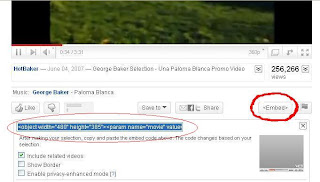
- In You Tube, click Embed under your video.
- Click the URL of the video and copy it.

- In Blogger, make a new post.
- Click Edit HTML.
- Paste the code from You Tube to your blog post.
- Click Publish Post.
Finally...the end of the semester
There were two things that we agreed on:
- The deadline of paper submission is extended to Saturday this week. The students who haven't finished writing the paper should submit it by the end of this week.
- I will post how to create a website here on one condition: you could demonstrate the effective use of blogs or multiply sites for the teaching-learning in your classroom. Using websites is a little bit more complicated than using blogs or multiply sites, so I want to make sure you could use the easier ones first.
I wish you lots of luck in your study.
Monday, June 21, 2010
How to insert a table
Friday, June 11, 2010
Final Project
As mentioned in the syllabus, the project consists of two parts: the online project and a paper.
- The online project can be (1) your Multiply site, or (2) your blog in Blogger. Please post or upload anything related to the teaching of English in your school in Multiply or Blogger. Remember, they were created to encourage you and your students to make good use of the internet in the teaching and learning of English.
- The paper can be about (1) a report of the application of the internet in your school, or (2) detailed explanation about the above online project. Some of you said that you had a report of action research you conducted in your school when you used ICT in the teaching of English. This is a good paper to be submitted for this course, and can be categorized as no (1) above. If you haven't written any research report about the use of internet in language teaching, you can write the assignment no (2).
Title
Preface
Table of Contents
Section 1: Introduction
Section 2: Review of literature
Section 3: Current Project
Section 4: Conclusion
The deadline of both the online project and the paper is 22 June 2010. Please submit the hardcopy of the paper to Dr. Ali Mustofa, while the soft copy should be sent to me by email.
If you have questions about the final project, please write them in the comment box below. I will try to answer them as soon as possible.
Update: How to Costumize Blogger Theme
Hope this helps.
Monday, June 7, 2010
Your blogs!
Saturday, June 5, 2010
Blog: How to insert Yahoo emoticons
- Write a new post in your blog.
- Visit the Yahoo emoticon webpages. ( I wrote about them here.)
- Copy the emoticon you want. Do this by blocking the emoticon (left click and drag) so that the emoticon looks dark blue. Press Ctrl C to copy the emoticon.

- Go to your blog post.
- Put the cursor in the location where the emoticon will be. Press Ctrl V to paste the emoticon.

If you publish your post, you will see the cute emoticons there.
Wednesday, June 2, 2010
Blog: How to change the header
How to resize the picture
- View the picture using Microsoft Office Picture Manager.
- Click Edit Picture > Resize.

You will see information about the size of the picture (in pixels) on the right bottom of the page. For the header, you need a picture with the size of 600x200 pixels.

- If the size is too small or too big, you need to adjust the width into 600 pixels. Enter the correct number in the box Percentage of original width x height, until you have the width of 600 pixels.
- Click OK.
- If you need to cut the top or bottom part of the picture to get the height of 200 pixels, use crop.
- Click Edit Picture > Crop.
- Crop the top or bottom of the picture, click OK.
- Click Save.
How to write the title of the blog in the picture
You have a picture with the size of 600 x 200 pixels. Now you need to write the title of the blog in the picture.
- View the picture using Paint.
- Click the letter A on the left. Now you can write something in the picture.

- Click the picture in which you start to write, drag to the right side. Now you see a square. You could write inside the square.

- Don't forget to make the background transparent. You could see two choices in the bottom left: the first option is for white background, the second option is for transparent background (see the picture above). Choose the second.
- You could also change the type and size of the font in the long box above.
- After you finish writing, click Save.
How to upload the picture to your blog
- Log in to your blog.
- Click Customize on the top right.

- You will see the Navbar (navigation bar). The box on the top is the header box. Click Edit.

- There will be a pop-up window. Write the blog title and description.

- Click Browse and locate the picture you want to put there.
- Under Placement, select Instead of title and description.
- Click Save.
Now you have a beautiful header in your blog.
Tuesday, May 25, 2010
Blog: How to change the theme
- Log in to blogger.
- Change the template to Scribe. Click Customize > Pick new template > Scribe > Save template.
- Click Preview, your blog will look like this:

- Click Customize > Edit HTML. You will see a box containing weird codes. Don’t be intimidated, just scroll down.

- You will find the following:
/* Defaults
----------------------------------------------- */
body {
margin:0;
padding:0;
font-size: small;
text-align:center;
color:$textColor;
line-height:1.3em;
background:#483521 url("http://www2.blogblog.com/scribe/bg.gif") repeat;
- Pay attention to the last line. Delete the color code (#483521) and replace the above link with the link to your picture in Photobucket. It will become:
background: url("http://i789.photobucket.com/albums/yy172/ephthera/Blogger%20%20Blueberry/bluebackground.jpg") repeat;
- Click Preview, and you will see the background has changed.

- Find the following in the Edit HTML box:
/* Layout
----------------------------------------------- */
#outer-wrapper {
background-color:#473624;
border-$startSide:1px solid #332A24;
border-$endSide:1px solid #332A24;
width:700px;
margin:0px auto;
padding:8px;
text-align:center;
font: $bodyFont;
- Outer wrapper means the lines that become the borders of the box in the blog. You can change the colors of the lines by changing the color codes.
- Look at the HTML color codes in Computer Hope. We want to change the thick lines into Royal Blue (#2554C7) and the thin lines white (#ffffff). The above code becomes:
background-color:# 2554C7;
border-$startSide:1px solid #ffffff;
border-$endSide:1px solid #ffffff;
- Now you see the lines with new colors.

- Scroll down and you will see this:
#main-top {
width:700px;
height:49px;
background:#FFF3DB url("http://www2.blogblog.com/scribe/bg_paper_top.jpg") no-repeat top $startSide;
margin:0px;
padding:0px;
display:block;
}
#main-bot {
width:700px;
height:81px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_bot.jpg") no-repeat top $startSide;
margin:0;
padding:0;
display:block;
}
#wrap2 {
width:700px;
background:#FFF3DB url("http://www1.blogblog.com/scribe/bg_paper_mid.jpg") repeat-y;
margin-top: -14px;
margin-$endSide: 0px;
margin-bottom: 0px;
margin-$startSide: 0px;
text-align:$startSide;
display:block;
- Main-top, main-bottom and wrap2 refer to the background inside the box. We will change the light brown color into light blue.
- Delete the URL, and replace the code written in bold above into this:
background: #BDEDFF
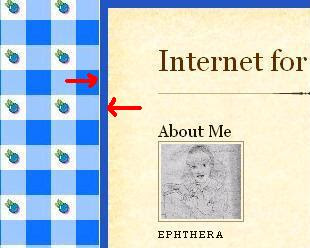
- Click preview and you will see this:

- Now everything is blue!
- Finally, you need to change the buttons. Originally they are in the form of flowers. Because our theme is blueberry, we need to change the buttons into blueberries, too.
- Find the following:
.post li {
line-height:1.5em;
list-style:none;
background:url("http://www.blogblog.com/scribe/list_icon.gif") no-repeat $startSide .3em;
vertical-align:top;
padding-top: 0;
padding-$endSide: 0;
padding-bottom: .6em;
padding-$startSide: 17px;
margin:0;
- Change the URL into the link in Photobucket so that it becomes:
background:url("http://i789.photobucket.com/albums/yy172/ephthera/Blogger%20%20Blueberry/button.jpg") no-repeat $startSide .3em;
- Here is a snapshot of the buttons before and after editing.

DONE! Any questions? Please write in the comment box below.
Monday, May 24, 2010
Blog: Assignment
Friday, May 21, 2010
Multiply: Problem of posting
"I was going to post something in the blog of my multiply but after I finished writing and clicked 'save & publish' it wouldn't work, there was a notice says 'javascript/CSS not allowed'. What should I do?"
You probably copied and pasted something from another website in your blog entry. What you copied from another website might have contained Javascript or CSS (Remember CSS? It's the "language" you use to edit the theme of your Multiply.) Multiply does not allow Javascript because it could contain virus
To solve your problem, try this.
- If you still have the draft of your post, copy and paste the content of the draft into Notepad.
- To open Notepad, click Start > All Programs > Accessories > Notepad.

- If you no longer have the draft, type what you are going to post in Notepad first.
- Copy and paste it into Multiply.
- Click Save & Publish.
Hopefully this could solve your problem.
Thursday, May 20, 2010
Multiply: Problem in loggin in
If this problem persists,


